MSN動畫表情除了用 GIF Animator 5 製作外,
也可以用Photoshop 內附的 ImageReady 動畫軟體來製作。
其實製作道理都是一樣,不過使用ImageReady製作動畫,
對於Photoshop的圖層概念必須要有點程度的了解,
如此做起來才會得心應手。
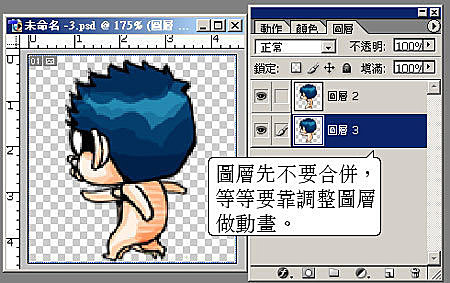
首先準備做成MSN動畫的元件,以下以這兩張走路圖為示範。


將其中一張複製,並且貼到另一張圖上,
這時圖層就會出現這兩層元件的圖像。
在圖層視窗上可以很清楚看到有兩張圖層,
我們就利用這兩張圖層到ImageReady製作MSN動畫。
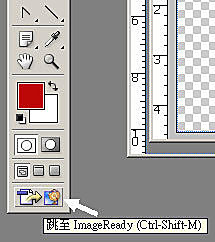
那你會問ImageReady在哪裡?
其實就在PHOTOSHOP的工具列的最下方,
點選ImageReady圖示就會另外開啟另一個視窗出來。
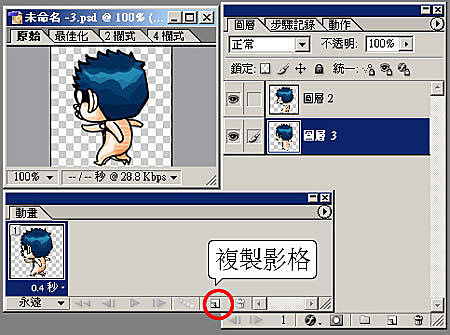
當ImageReady開啟後,你會發現剛才在PHOTOSHOP點選的圖檔,
已經移轉過來了,圖層也跟在PHOTOSHOP一樣有兩層圖層。
到上方的視窗選項打開動畫選單,會出現一個動畫選單面板,
你會看到面板上的影格已有你做的圖檔了。
但動畫必須靠兩格以上的畫面來構成,所以我們點選動畫面板下方的複製影格,
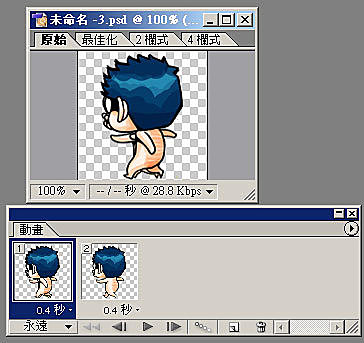
這時就會多出一張一模一樣的影格圖示。
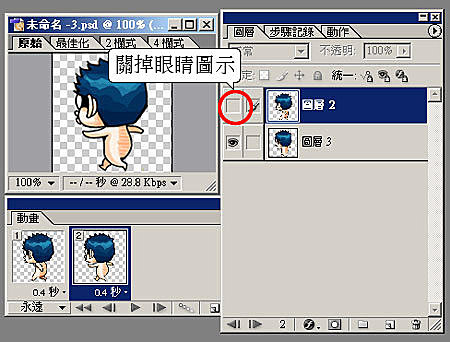
重點來了,一切關鍵就在這裡!
點選一張影格,再到圖層視窗中關掉此影格不要顯示的圖層,
(不顯示的圖層關掉眼睛就可以了)
依此類推,調整每一張影格的圖層顯示,就可以得到不同的影格動作。
最後調整你所需要的時間,如果預設的沒有你要的數值,
可以到其他自行填入時間數值。
一切都調整好後,你所需要的MS動畫就已經完成,
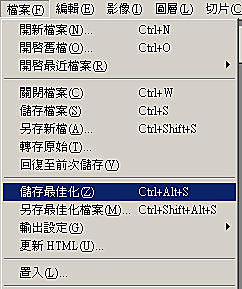
當然別忘了存檔輸出,點選檔案的儲存最佳化,
即可輸出為你所需要的動畫檔了。
看起來很複雜的動作,其實都是在圖層概念中切換而已。
現在我把簡單步驟整理一下,再加強一下記憶>>>>
準備圖檔。
把所有圖檔複製到同一張圖上。
開啟ImageReady,並打開動畫視窗。
依據動作複製影格張數。
調整每一張影格的圖層顯示。
調整每一張影格的時間。
儲存最佳化,完成動畫製作。
圖層越多,你所做出來的動畫也相對活潑,
所以PHOTOSHOP圖層概念清楚的人,相信很快就能上手的,
有軟體的人趕快試試看吧。


 留言列表
留言列表
